Category:

Setting up Tailwind CSS in a Hilla project
Hilla uses the Vaadin Lumo design system that comes with a set of simple of utility classes for common styling tasks. If you need more advanced functionality, like support for responsive layouts, you can easily switch to using the more comprehensive Tailwind CSS library. Here are the steps to set ...

How many users can you host per node with Vaadin Flow? Let’s do the math!
Servlet session size has been a myth for ages. Many Java developers tend to religiously avoid storing anything in session because somebody at Google said that shouldn’t be done. With Vaadin Flow, that is the root of all goodness. The pure Java development model, the productivity, and the simplicity ...

Lazy Loading data grid in React tutorial
In this tutorial, we will implement a grid data provider to enable lazy loading in a React data grid using the Vaadin Grid component. Lazy loading helps us efficiently load large datasets by fetching only the required data as the user scrolls through the grid. This tutorial is based on Hilla 2.0 ...

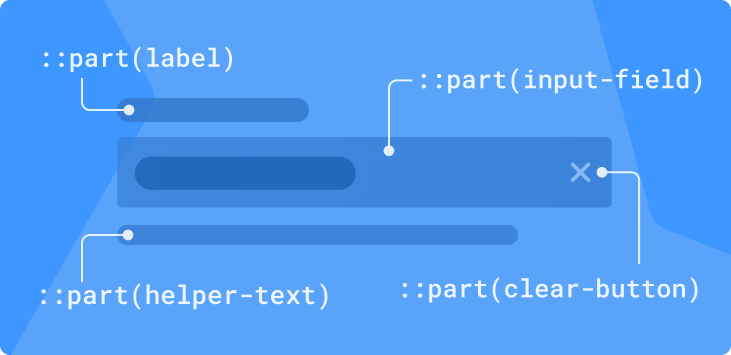
Simplified Theming in Vaadin 24
Vaadin 24 introduces a simplified approach to styling Vaadin components based on the ::part() selector. It removes the need for component-specific stylesheets, simplifies many common use cases, and is fully based on native CSS. New theming documentation, including CSS selector references for ...

Your frequently asked Hilla questions answered
I had the pleasure of speaking about Hilla at four events in January: Boulder JUG, Denver JUG, Utah JUG, and a webinar hosted by Vaadin. It was a great opportunity to connect with developers in person and get their initial reactions to Hilla. The feedback developers shared was overwhelmingly ...
.png)
Kotlin and Vaadin for productive and fun web app development
Kotlin is a programming language that has gained much popularity over the last few years. Its concise and expressive syntax feels liberating compared to the verbosity of Java. Vaadin supports the Kotlin programming language through the Karibu-DSL library, which contains various extensions to use ...

Vaadin TestBench: How to stabilize tests in slow environments
Vaadin TestBench is an awesome tool for creating integration tests for your application, but it's not immune to the problems caused by general slowness in your test environment. You might be running low on memory or disk space, or you might be temporarily trying to do more things on your test ...
.png)
Prepare your add-ons for Vaadin 24
Hello, add-on authors! This is the Vaadin 24 and Spring Boot 3 period. Although Vaadin 24 has only been in the pre-release stage for a few months, users are already anxious to try out Spring Boot 3, so we anticipate that Vaadin 24 pre-releases will see more usage than pre-releases often do. ...

Hilla 1.3: a faster way to build React + Spring Boot apps
It's time to build a new web application. You've decided to use React with a Java back end, so you're good to go right? Not quite. There's still a lot of work to do to set up a new project, configure your build tools, find good UI components, and create APIs for communication between your front end ...



