Author: Marcus Hellberg

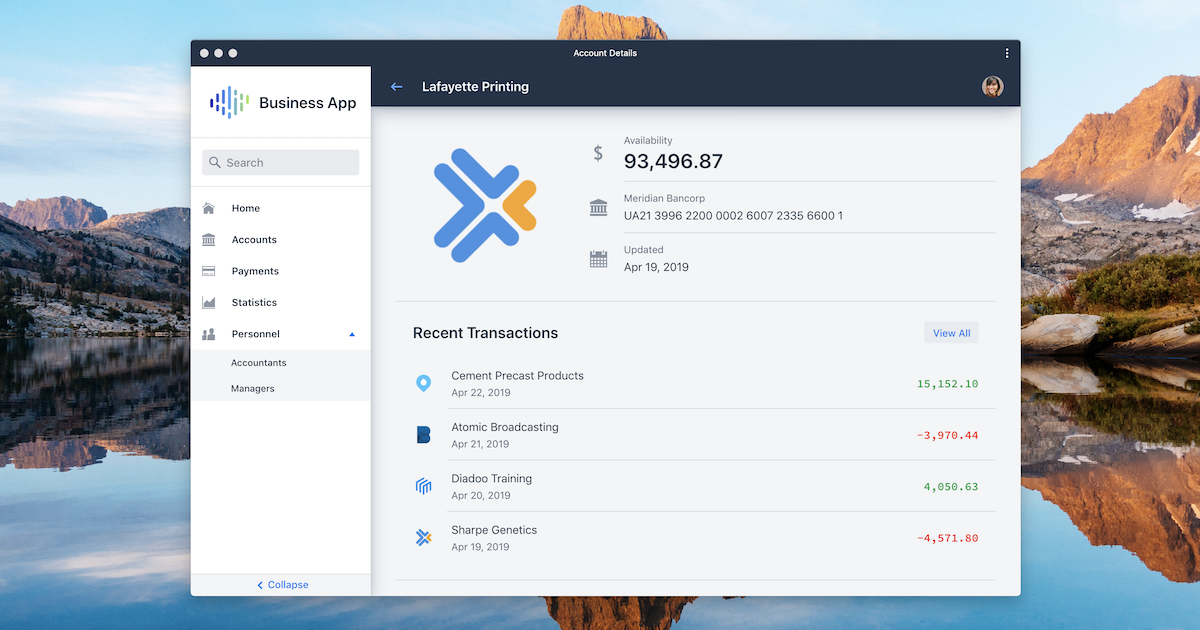
Create a new responsive web app fast with the Business App starter
Vaadin Business app starter running as an installed app on desktop Today, we are launching a new application starter for building responsive business web apps. The Business App starter is a collection of components, view templates, and best practices that can help teams save more than a week of ...

What does Vaadin 7 End of Life mean for your app?
Last week, we released Vaadin 7.7.17, the last public release of Vaadin 7.x. This means that 6 years and 1 month after the initial Vaadin 7, it has reached its end of life (EOL). What does EOL mean for your Vaadin 7 app? EOL for Vaadin 7 means that we will no longer supply any updates to the ...

Progressive Web Apps, Open Source community, and legendary parties ahead at DevNexus 2019
Next week it's time to kick off the 2019 conference season with DevNexus conference in Atlanta, USA. I go to a lot of conference and events every year, but DevNexus is always one of the highlights. Not only is it usually the first big event of the year for me, but the vibe of the event is different ...

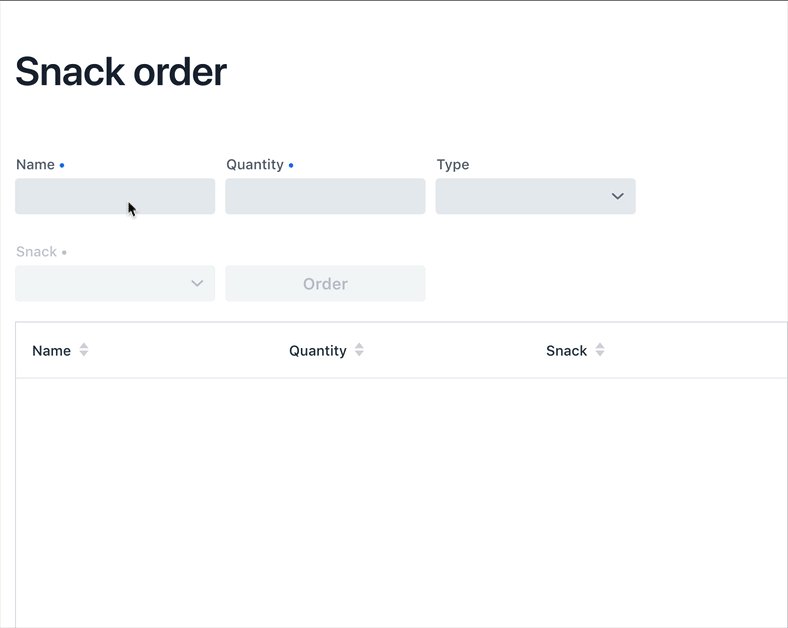
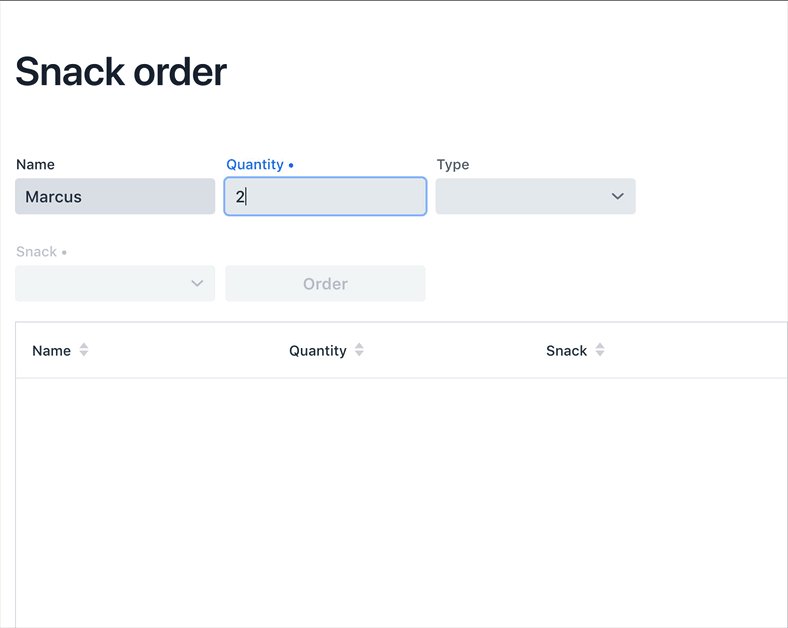
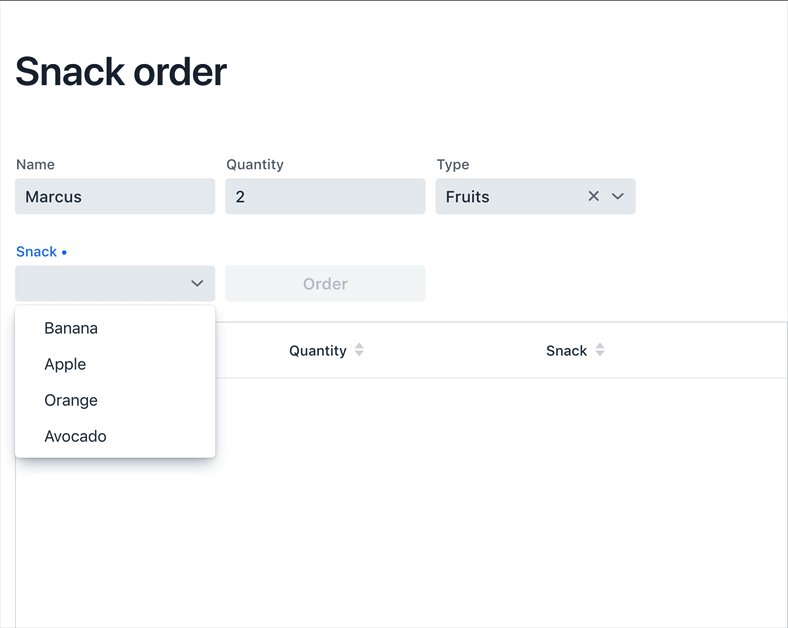
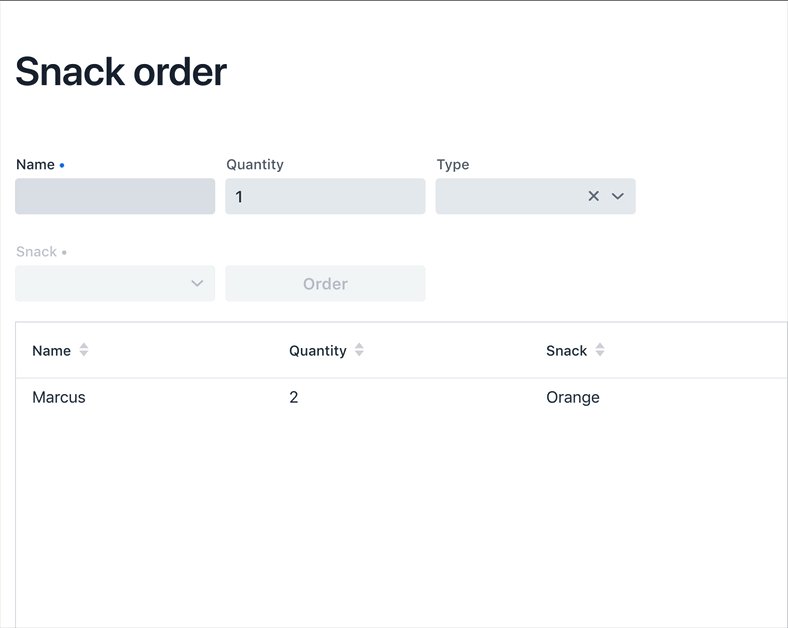
Building a dynamic web form with validation
When building business web apps, one of the most common tasks is data entry, that is, lots of webforms bound to domain objects or POJOs, validated against sometimes complex logic and finally persisted in a database or perhaps over REST to a remote server. In this tutorial, we walk through the ...

LitElement and PWA
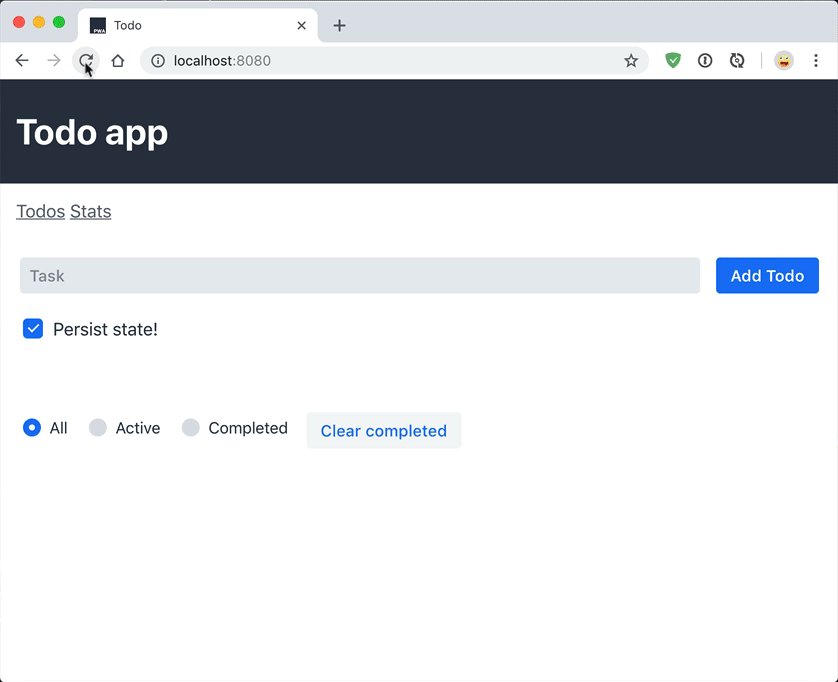
In the first four tutorials in this series, we’ve built an app with LitElement, using Redux for state management, Vaadin Router for navigation and Webpack for building and code splitting. In this final tutorial, we turn the application into an offline-capable Progressive Web App. If you didn’t do ...

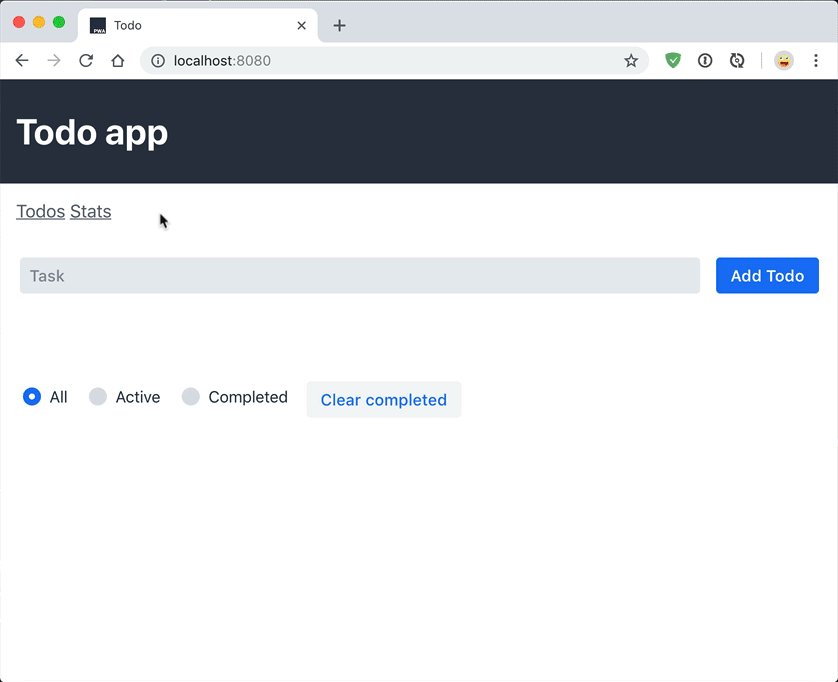
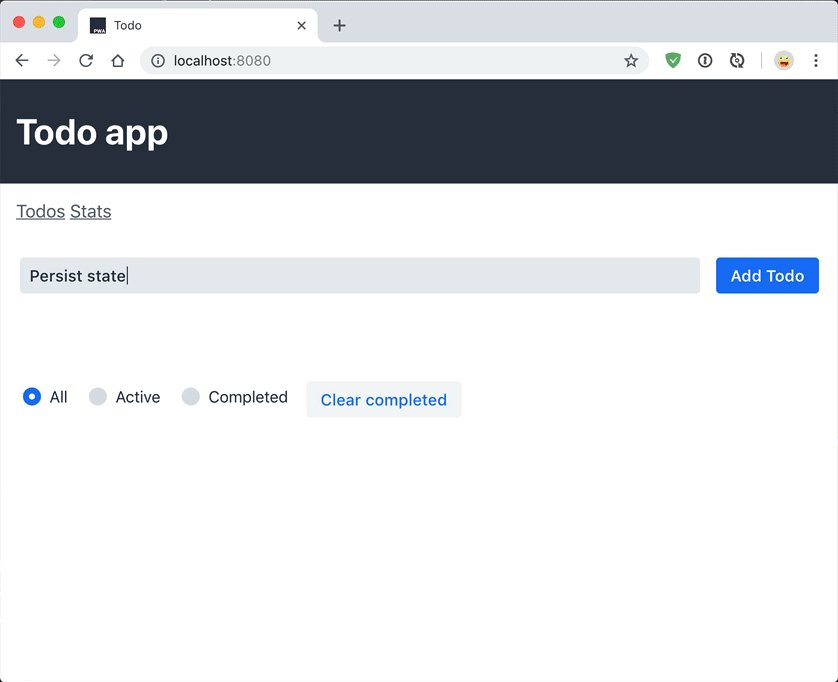
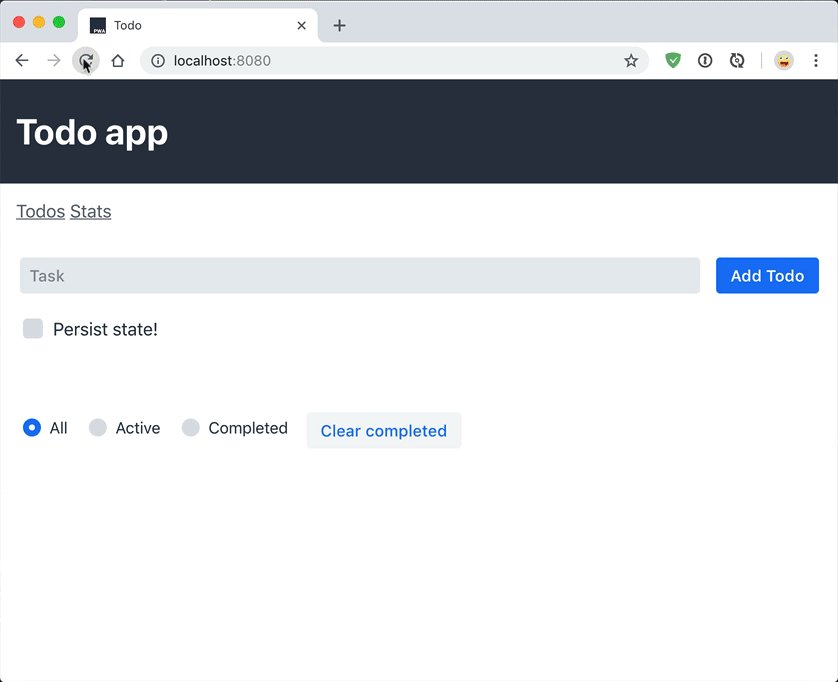
Navigation and code splitting in a LitElement project
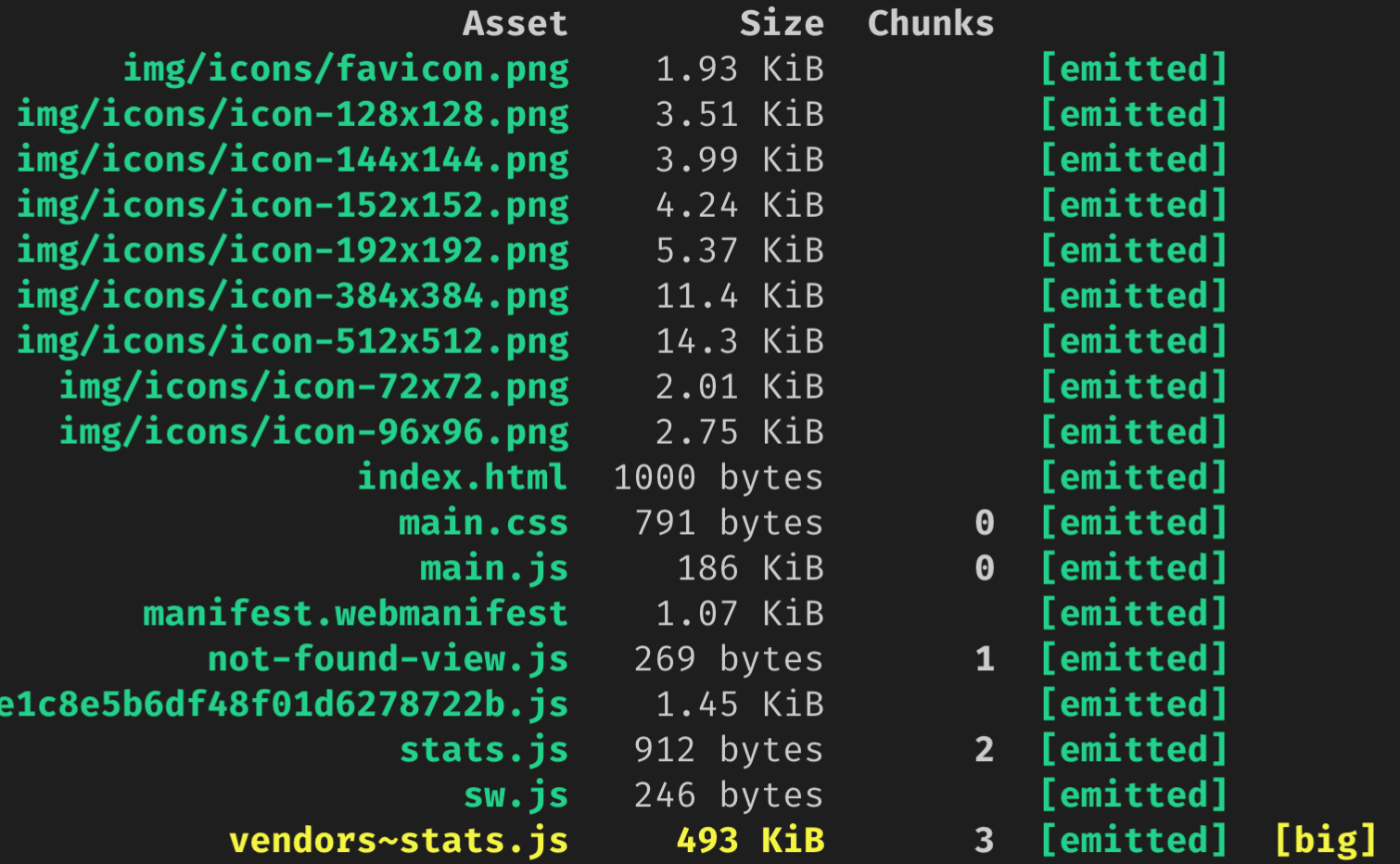
So far in this tutorial series, we have built an app with LitElement and connected it to a Redux store for state management. In this tutorial, we add a new view for stats to learn how to navigate between views and how to split code for performance. If you didn’t do the previous steps of the ...

Using Redux in a LitElement app
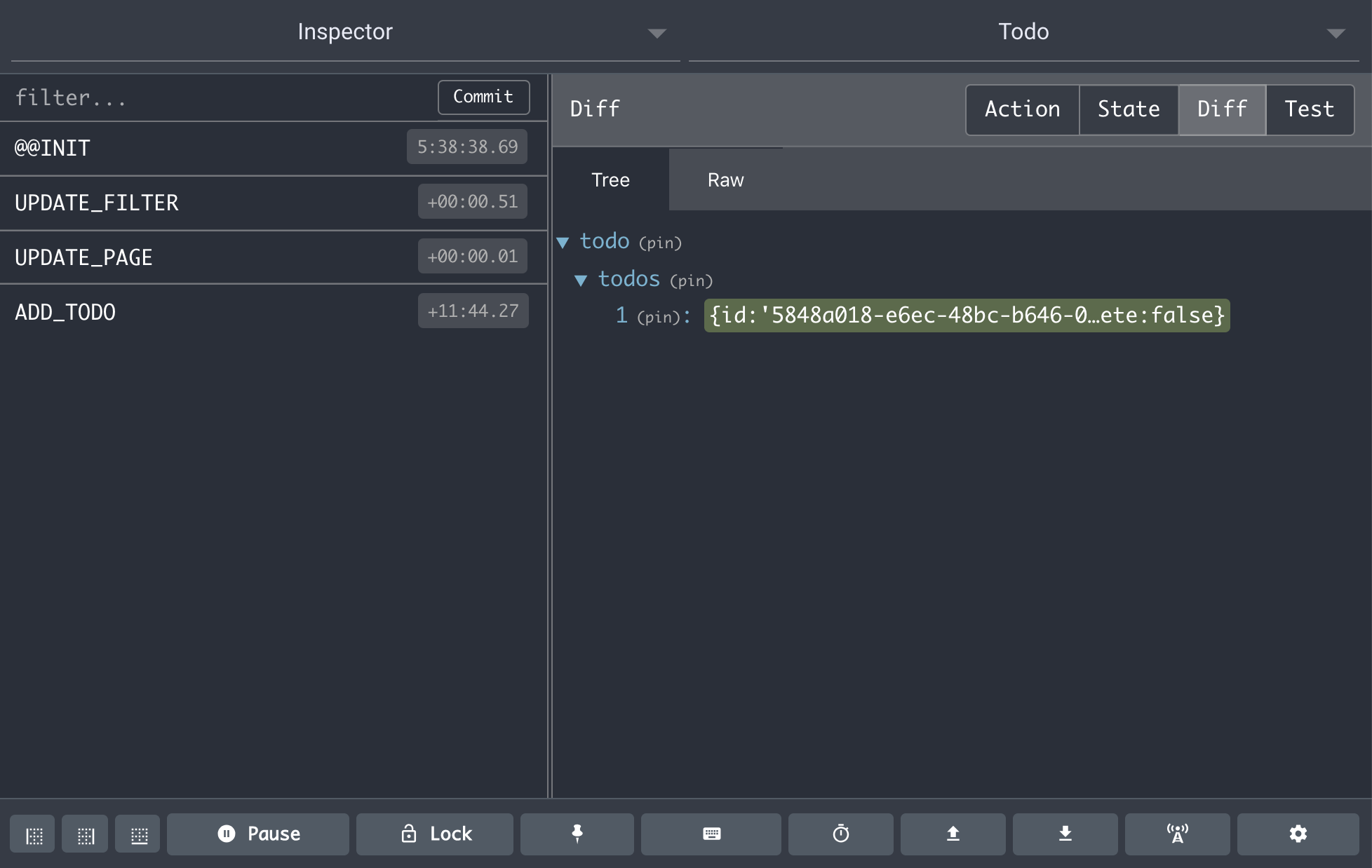
In this third tutorial, you’ll learn how to use Redux for state management in a LitElement application. Check out the first two tutorials to learn how to set up a LitElement application and how to use lit-html for templating. If you aren’t interested in Redux, feel free to skip over this tutorial ...

New tutorial page for Vaadin and related technologies
Vaadin has always prided itself with having great documentation. In addition to product documentation, our team creates learning content in the blog, on YouTube, and dedicated sub-sites. One thing we have noticed though is that it's not as easy to find this content as we would like. It can be hard ...

LitElement templating, properties, and events
In this second tutorial in a series about building LitElement apps, we cover templating, events, and properties in a LitElement component. If you didn’t complete the first part, you can check out the source as a starting point: Step 1 source Video tutorial for this part Defining properties Before ...
