Vaadin Blog
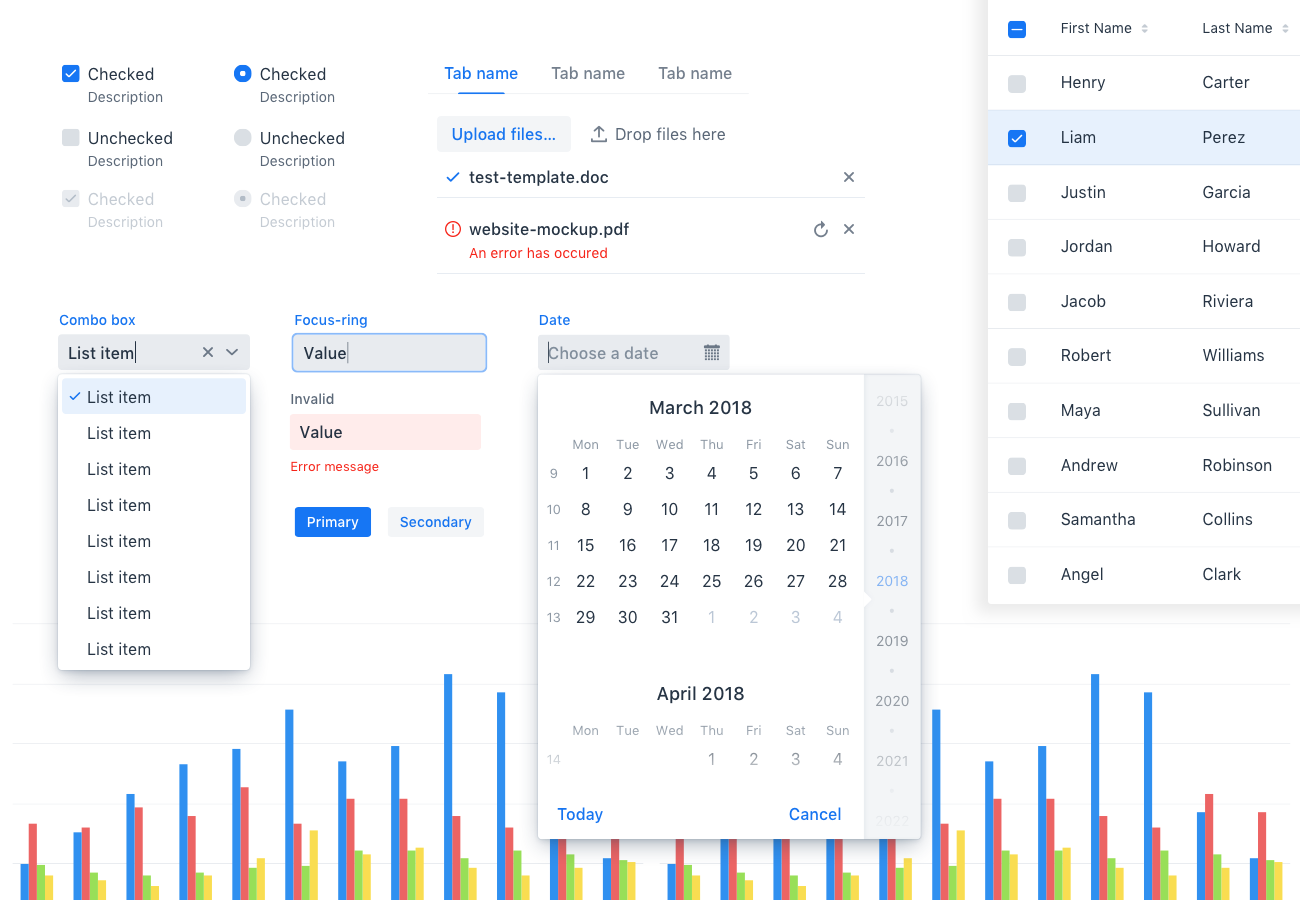
What happened to Vaadin Elements?
One of the changes introduced with the Vaadin 10 beta release is that there is no longer a separate product called Vaadin Elements. We now call them Vaadin components. You can find them at vaadin.com/components. Backstory: why there were Elements in the first place The development of our set of Web ...
Microservices: High availability
One of the objectives of microservices is to allow independent deployment and scaling of applications. We already learned how to create a UI composition in the previous article of this series. In this article, we’ll learn how to replicate stateful web applications to help supporting high ...
Introduction to good-map, a simplified version of google-map
Web Components Wednesday (WCW) blog series is created for two purposes: introducing easy-to-use components and educating people on the concept of Web Components. All the WCW blogs can be found here. From a physical object to a digital one, a map has always been one of the most essential equipments ...

10 reasons to use Vaadin 10
Vaadin 10 is out and it changes everything! Well, maybe not everything. But it is the biggest update in Vaadin's history. To celebrate, we wanted to highlight some of the features we're most excited about ourselves. Learn more about how to build Java web applications in Vaadin 10 with our training ...
5 spinner web components for your site
Web Components Wednesday (WCW) blog series is created for two purposes: introducing easy-to-use components and educating people on the concept of Web Components. All the WCW blogs can be found here. When it comes to loading or downloading, the longer you see a spinner, the more pain you will ...

Vaadin 10 is now in beta phase, help us to make it stable
Last September we made the first developer preview release of Vaadin 10, and last week we announced a beta version. Vaadin 10 will be one of the most significant renewals to the Vaadin platform. All of the UI components are now built as standard Web Components, which you can use in virtually any ...

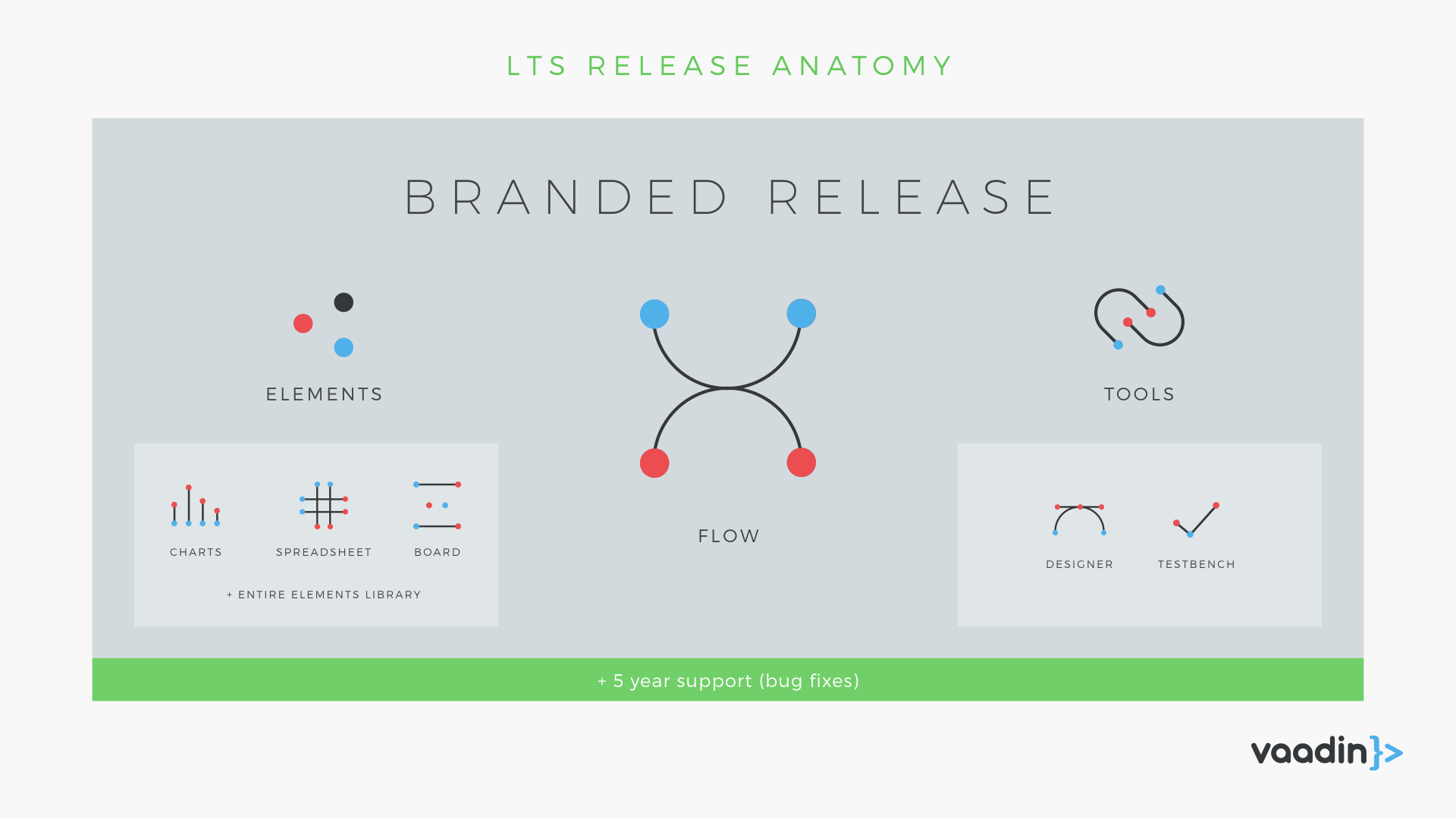
Stability in production – Bleeding edge in development
We have been thinking hard about how to bring more value with our products. A part of the solution is the Vaadin platform itself; what features and tools we add. Another major part is how that value is delivered. Us developers can be divided roughly into two groups. To those of us who value ...
5 datepicker web components for your site
Web Components Wednesday (WCW) blog series is created for two purposes: introducing easy-to-use components and educating people on the concept of Web Components. All the WCW blogs can be found here. Choosing a date is a very common task in any UI. Making that intuitive and easy for users can be ...

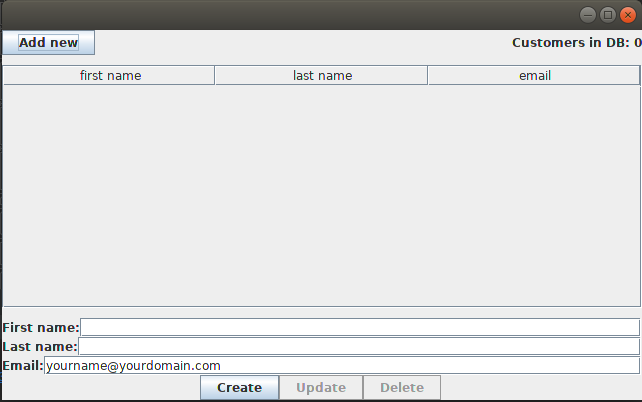
Convert from Java Swing to a Vaadin web app
Migrating applications is hard. I think most readers to relate to that. Everyone who has undertaken the task of migrating an existing application that is used in production has undoubtedly faced many pain points in the process. Migrating from Swing and a single-user desktop UI to the web comes with ...


